歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-04 文章編輯:小燈 瀏覽次數:3300
理論上網站上的所有頁面都可以通過欄目管理來添加,那自定義頁面的意義是什么呢?
網站的需求是很多樣化的,比如需要制作一個對外提供數據的api,甚至制作一個搜索頁面,或者制作一些數據和欄目沒有對應關系的頁面,這些頁面獨立于網站欄目,如果用欄目頁來制作,會導致欄目結構混亂和不好維護,這時候自定義頁面就可以很好解決這種問題,下面我們演示如何制作一個自定義的搜索頁面。
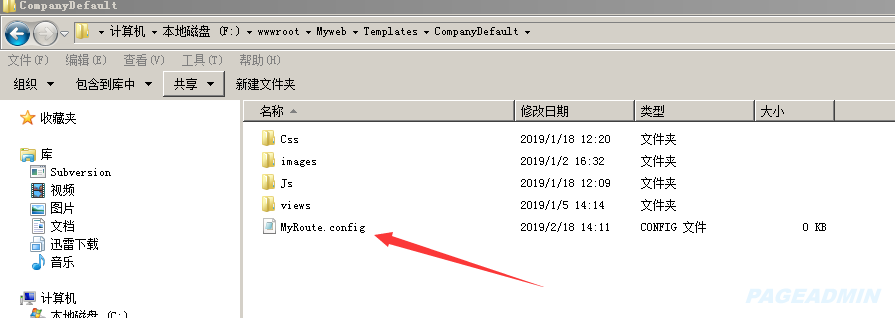
1、打開網站模板文件目錄,新建一個MyRoute.config文件(保存為utf8格式),文件名稱規則為: *Route.config,如下圖:

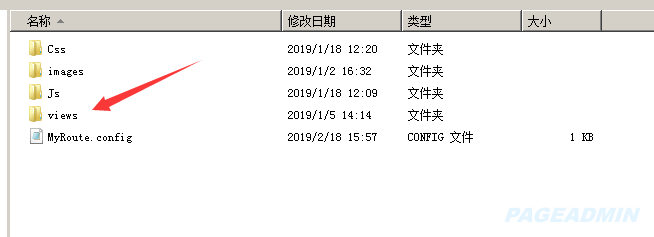
2、打開這個文件,輸入下面的xml內容,并保存。
<?xml?version="1.0"?encoding="utf-8"?>
<configuration>
??<route?urlConstraint="^/news/search/([1-9]\d{0,8}/)?$"??viewPath="幫助中心/search.cshtml"?httpcacheSolutionId="0"?columnId="0"?title="幫助搜索"></route>
</configuration>其中route節點為自定義頁面的路由參數,多個自定義頁面可以新建多個route節點。
urlConstraint:表示url的正則匹配規則,匹配的話就可以請求viewPath指定的模板文件。
viewPath:模板文件對應的相對路徑,這里只填寫相對路徑,模板必須放在views目錄下。
httpcacheSolutionId:自定義使用的緩存方案Id,如果不使用緩存,設置為0。
columnId:自定義頁面對應的欄目id,如果不需要對應,設置為0。
title:自定義頁面的瀏覽器中顯示的標題。
3、點擊views。

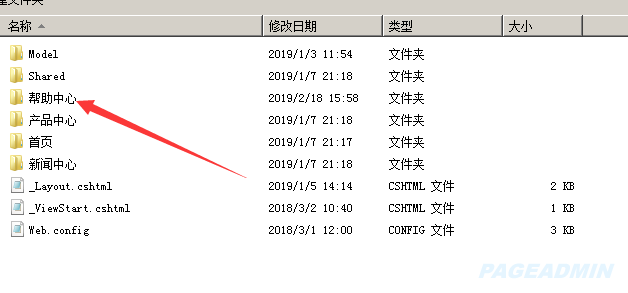
4、創建一個幫助中心文件夾,如下圖:

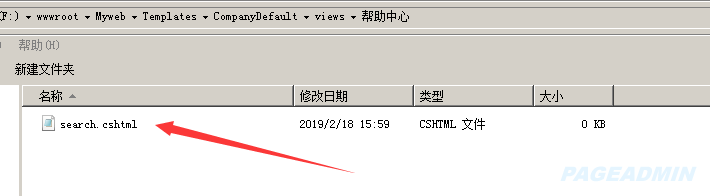
5、點擊打開幫助中心,創建一個search.cshtml文件(保存為utf8格式),如下圖:

6、打開搜索頁面,輸入下面內容:
@{?
????var?keyword?=?Request.QueryString["key"];//獲取搜索關鍵詞
????var?i=0;
?}
<div>
<div?class="container">
??<ul?class="breadcrumb">
???<li><a?href="/"><span?class="fa?fa-home">?首頁</span></a></li>
?
???<li><a?href="">在線搜索</a></li>
??</ul>
??<div?class="news-list">
???@if?(!string.IsNullOrEmpty(keyword))
??{
????foreach?(var?item?in?Html.InfoDataList(new?{?Table?=?"news"?},?"[title]?like?@title",?new?{?title?=?"%"?+?keyword?+?"%"?}))
????{
?????string?url?=?Html.InfoDataUrl((int)item.ColumnId,?(int)item.Id);
?????<div?class="item?clearfix">
?????<div?class="title"><a?href="@url"?target="_blank"><i?class="fa?fa-angle-right"></i>@item.Title</a></div>
?????</div>
?????i++;
?????}
???}
???@if(i==0)
????{
??????<div>暫時沒有找到匹配的記錄,請更換一個關鍵詞重新搜索!</div>
????}
???</div>
</div>這樣一個簡單的搜索頁面(搜索news表,注意需要有news信息表,否則會報錯)就制作完成了。
7、點擊左上角的重啟圖標,重啟進程后后自定義頁面路由生效

8、在瀏覽器輸入:http://你的域名/news/search/就可以打開搜索頁面。

日期:2019-04 瀏覽次數:3415
日期:2019-04 瀏覽次數:3254
日期:2019-04 瀏覽次數:2917
日期:2019-04 瀏覽次數:3060
日期:2019-04 瀏覽次數:3011
日期:2019-04 瀏覽次數:3251
日期:2019-04 瀏覽次數:3364
日期:2019-04 瀏覽次數:3299
日期:2019-04 瀏覽次數:3481
日期:2019-04 瀏覽次數:3064
日期:2019-04 瀏覽次數:3276
日期:2019-04 瀏覽次數:3281
日期:2019-04 瀏覽次數:3828
日期:2019-04 瀏覽次數:3139
日期:2019-04 瀏覽次數:2969
日期:2019-04 瀏覽次數:3359
日期:2019-04 瀏覽次數:3213
日期:2019-04 瀏覽次數:3292
日期:2019-04 瀏覽次數:4236
日期:2019-04 瀏覽次數:3494
日期:2019-04 瀏覽次數:3087
日期:2019-04 瀏覽次數:3150
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.